目录
- 环境部署
- 初始化个人博客与写博客
- 把博客部署到远端
- 给个人博客换主题
本次安装演示的过程均在Mac OS下,理论上Linux上的安装与这个是一样的
1. 环境部署
node.js安装
node.js下载,完成后进行安装

切换到root用户
1
sudo su
查看node.js和npm版本
1
2node -v
npm -v出现版本号则node.js安装完成
安装Hexo框架
安装需要借助npm包管理器,由于国内镜像源的速度很慢,一般使用之前先安装cnpm,即淘宝的源。
1
npm install -g cnpm --rigistry=https://registry.npm.taobao.org
查看cnpm版本
1
cnpm -v
使用cnpm全局安装Hexo框架
1
cnpm install -g hexo-cli
查看hexo版本
1
hexo -v
2. 初始化个人博客与写博客
正式搭建博客
查看当前所在的工作目录
1
pwd
创建文件夹
1
mkdir blog
==如果搭建博客过程中有问题,可以把blog文件夹干掉重新来==
进入blog文件夹
1
cd blog
使用Hexo初始化博客
1
sudo hexo init
如果终端出现
1
INFO Start blogging with Hexo!
表示初始化博客完成。
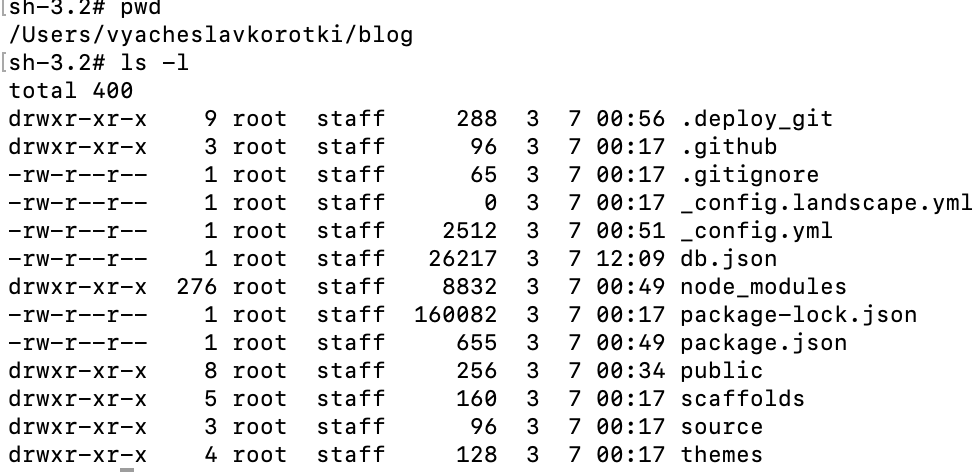
此时blog文件夹下会自动生成一些文件以及文件夹,这些是Hexo为你自动生成的。
启动博客
1
hexo s
这样,Hexo会在本地https://localhost:4000启动
- 在浏览器中输入https://localhost:4000,访问博客
新建一篇文章
在终端输入
1
hexo n "我的第一篇博客文章"
会显示出
1
INFO Created:/Users/用户名/blog/source/_posts/我的一篇博客文章.md
其中用户名为你自己的电脑管理员名称
进入./source/_posts目录下
1
cd source/_posts
可以查看是否存在有我们刚刚创建的文章
1
ls -l
为新建的文章加点内容
1
vim "我的一篇博客文章".md
将新建的文章推送到hexo上
退回到blog目录下
1
cd ../..
清空
1
hexo clean
生成
1
hexo g
重新启动博客
1
hexo s
浏览器访问博客会发现刚刚新建的文章已经展示在上面了,利用这种方式可以在本地测试。
3. 把博客部署到远端
先把本地的博客关掉
这里有两种情况
在前文执行了
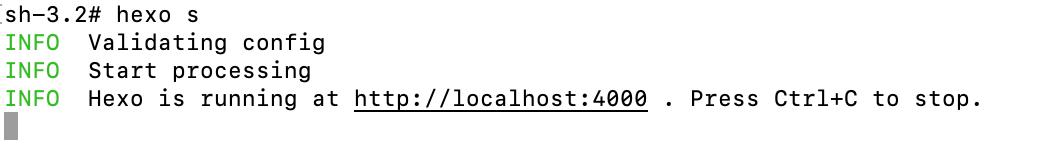
hexo s后终端显示为:
使用Ctrl + C即可停止
在前文执行了
hexo s后,hexo进程被放入到了后台运行,可以使用ps查看当前当前系统中的进程,如果看到有CMD为hexo的进程,记下它的PID,使用kill PID即可杀死进程。
登录我们的GitHub
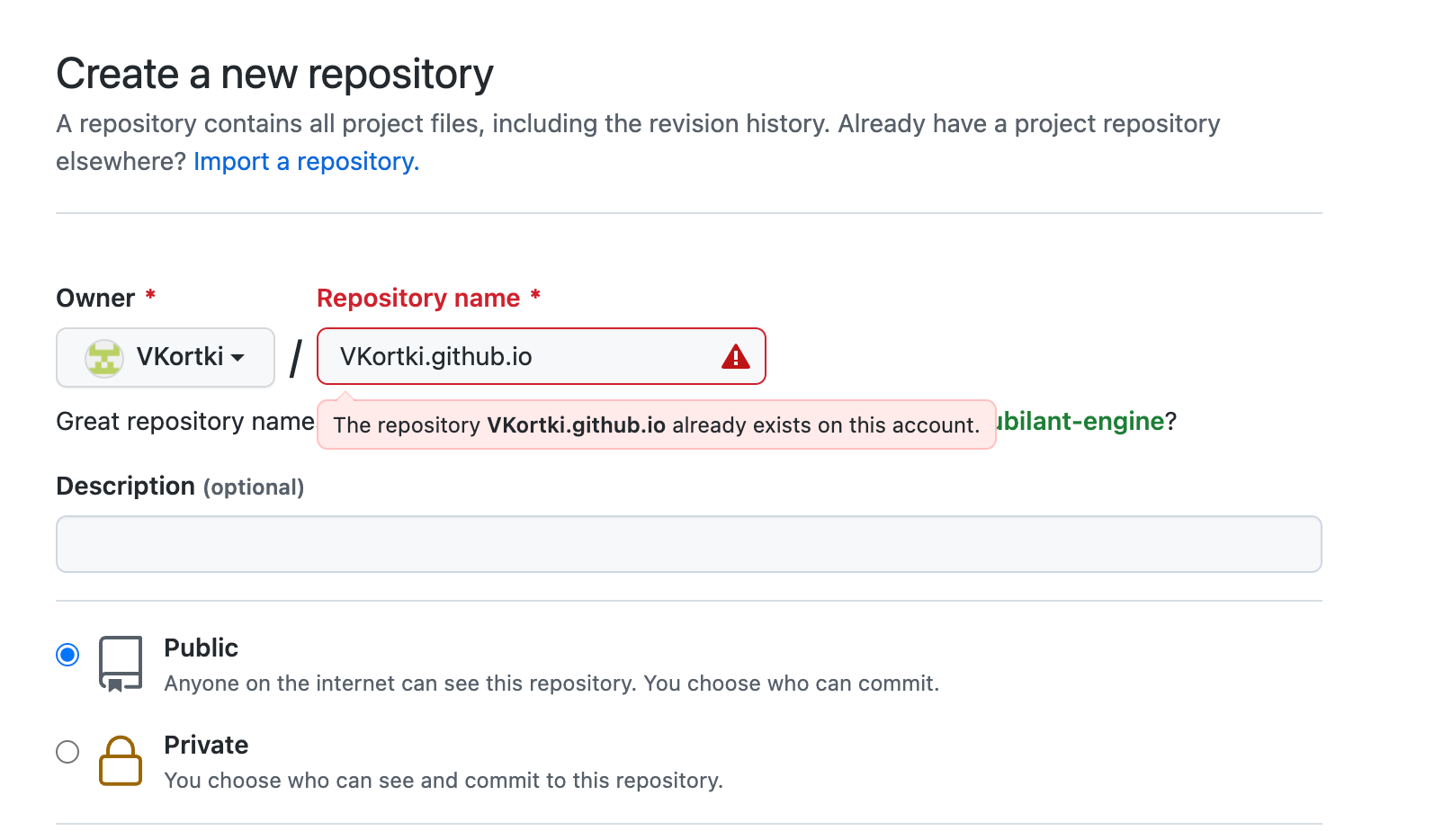
新建仓库(new repository),命名格式为
GitHub用户名.github.io,后期部署好后,浏览器输入GitHub用户名.github.io即可访问到博客了。
这里因为我之前已经创建了,所以会出现警告。
回到终端窗口
安装一个hexo-deployer-git工具(当前工作目录应该是
/Users/用户名/blog)1
cnpm install --save hexo-deployer-git
设置当前目录下的
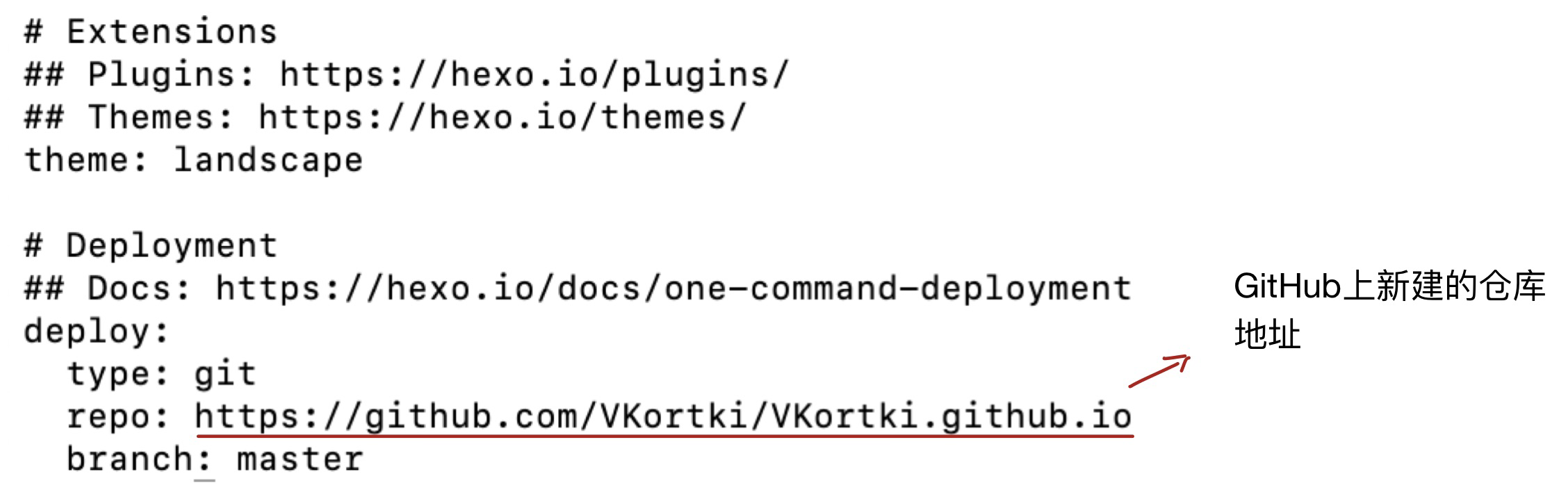
_config.yml文件
终端输入
vim _config.yml,进入文件拉到最下面,设置为下面的样式,保存退出
部署到远端
1
hexo d
==这个过程中要输入GitHub的账号以及密码,账号就是GitHub里面的账号,而密码由于GitHub更新之后,需要在GitHub中设置一个token,根据链接中的教程设置好token后,复制粘贴作为密码使用。==
同时如果是mac电脑,可能还会出现提示,选择还原默认即可。
回到GitHub的仓库,刷新会发现仓库已经跟本地的blog文件夹同步了。
浏览器访问
GitHub用户名.github.io,则能访问到博客了。
4. 美化博客
主页文章添加阴影效果
打开
blog/themes/next/source/css/_common/components/post.styl, 在.post_block位置,更改如下:1
2
3
4
5
6
7
8
9
10
11
12
13if (hexo-config('motion.transition.post_block')) {
.post-block {
opacity: 0;
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
.pagination, .comments {
opacity: 0;
}
}